UX design mock-ups – a waste of time or necessity?
Table of content
Table of Contents
Wireframes, mock-ups, blue prints, page schematics – all these synonyms determine the layout. Mock-up is nothing more than a sketch or diagram of the product with exactly drawn subsequent screens go.
Designing a breadboard lies with the UI / UX designers. Their task is to provide the basic functionality, structure and organize appropriate information appearing in the system or application. Design arrangement of the most important elements – such as Buttons CTA (call to action), pictures or paragraphs of text. Mock-ups should take into account each share that a user can perform on a particular subpage.
What are mockups?
Usually mockups are one of the first steps in the formation of a new project. Often they occur in parallel with the product specifications, and are an integral part of it. Because they are easily editable, the rate of change is very large, which is extremely important in the early stages of the project, where the vision of the client is verified by the technological capabilities and broad UX (User Experience). Mock-ups are a great help for both the customer who thus can easily imagine how the product will look like in the final phase, but also for individual team members: project managers, programmers and designers.

Often customers ask themselves: “Why do we mock quickly and so the whole process to repeat the design?” The answer is very simple. First prepare mock-ups take less time than the preparation of the entire appearance of the product. Another important advantage is that the design mockups does not divert attention from the important issues related to the UX.
The third advantage is to improve the working designer, who after receiving ready-made mock-ups do not have to think about what elements must be included in the final design. This makes it possible to concentrate fully on creative work.
UX Design Models
Mock-ups can be divided due to their accuracy High-fidelity mockups, and low-fidelity mockups. Depending on which options you choose will be able to use other design tools.
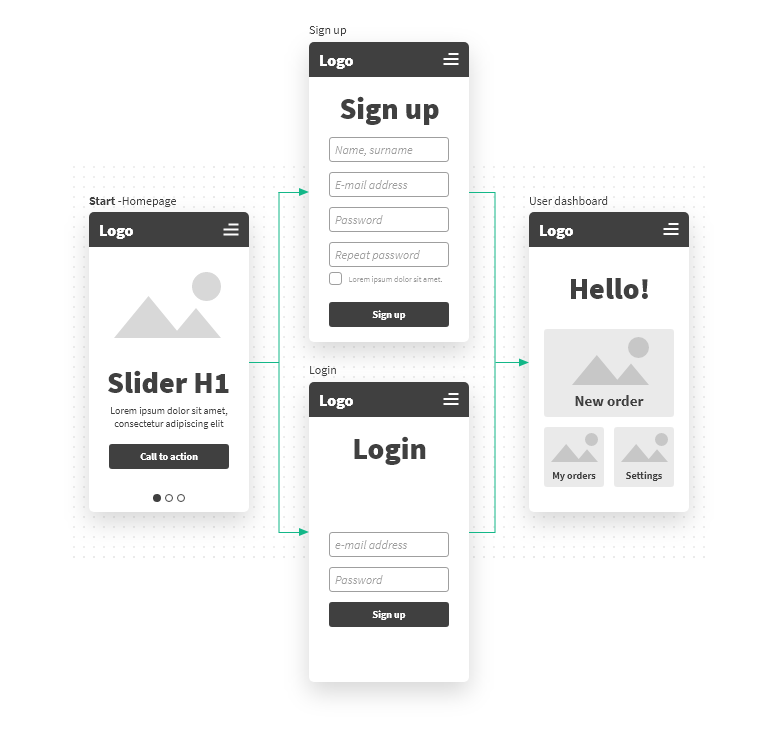
Low fidelity mockups
How to prepare mock-ups, which is to contain only very basic functions. We can be divided into two levels. The first is the simplest, “flowchart”. We are viewing each element in the form of “empty boxes” adequately described. This is one of the fastest ways to design mock-ups, but it does not look too impressive and clearly.
The next step may be appropriate sides of the so-called hashing. “Gray-box Wireframing”. The general rule is that the given element is darker that his priority is bigger and should be made more visible. Later, in subsequent stages of the designer is trying to give him the appropriate shapes and colors to achieve it.

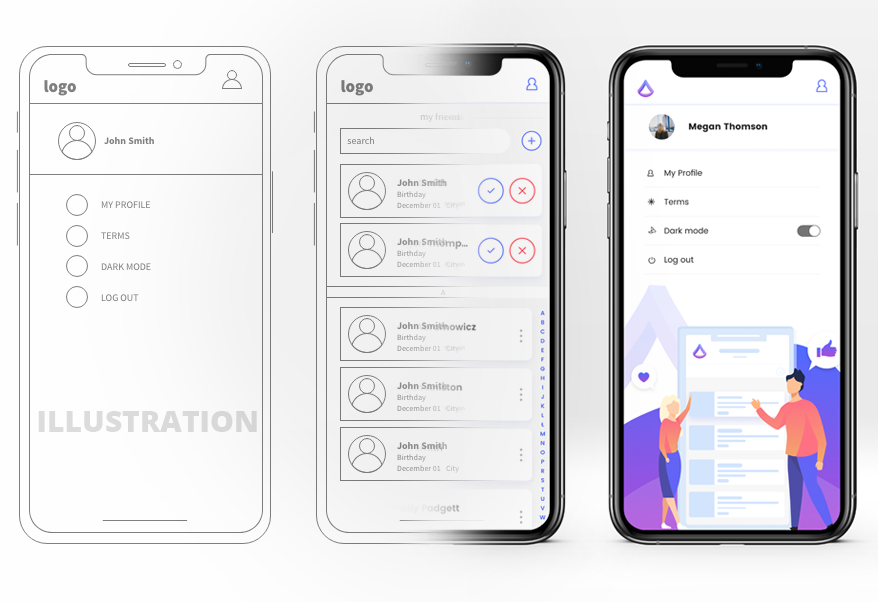
High-fidelity mockups
Wireframe model that is very close to the final design. This kind of mock-ups can be achieved through the use of various factors. The first is the typography. After the initial determination of fonts our project is gaining in visual appearance. Another improvement would be to add a palette of primary colors that immediately impose graphic artist what color should follow. You can then apply advanced interaction. This means not only to link to a specific screen, but also the use of more complex animations.

The last thing that can enrich our models are photo / video. Of course, high-fidelity mockup not always characterized by all the features mentioned above. Sometimes it is just typography, but it can happen too, so that mock contain almost all elements.
As you can see the discrepancy between the two models, mock-up is huge. Of course, the decision to choose the right type depends on many factors: the complexity of the project, its size, the amount of time you can devote to the execution of mock-ups.
UX Tools
Depending on which model you choose should match the design of the appropriate tool for us. Today, manufacturers offer a very large selection of products to help design mockups.
Sketching
It is both the simplest and cheapest way to perform mock-ups. However, it has a lot of minuses min. It is not scalable, hard to debug, and unfortunately it does not look professional. Sketching is very well suited for meetings with clients when we need to discuss thoroughly specific problem.
Using templates
If you still feel better in the design manual wireframes good solution may be to redraw templates that contain the most common UI elements.
Interestingly it seems suggested by the Polish startup UXPin solution that offers ready notebooks with templates and stickerami.
Balsamiq
The first purely software’owym solution, where the focus is Balsamiq. It is strongly a sophisticated style that we associate with sketching. Interestingly, we can at any time switch to the wireframe view mode and all of our elements outlined gain on the accuracy and appearance.
Balsamiq is fairly intuitive program. It can be easily integrated with Google Drive, and JIRA. The price of $ 12 a month, we can use a Web application, which limits us to have only 3 active projects. There is also the option to buy the desktop version for a one-time fee of $ 79.
The number of elements is sufficient, however, limited to a minimum, for novice users is not a problem, but delving into the subject, we can begin to feel some deficiencies. Balsamiq is definitely the solution to low-fidelity and does not guarantee us projekotwania beautiful-looking mock-ups.
UXPin
As already we mentioned Polish start-up with great success crowned with Silicon Valley. The price of $ 15 you get a basic package, which is more than enough for the design already in the mode more advanced than beginners. UXPin offers other plans, among others, the possibilities share’owania screen or voice chat, usability tests and Imports we to Photoshop and HTML.
UXPin itself is very well thought out as to the usefulness and design. Their team often puts further updates, so the database tools is still growing. Advanced animation capabilities and the ability to edit virtually any element that makes our models can not only look professional but also are functional. Noteworthy are also very good and free ebooks created by UXPin’a on topics related to UX and UI.
UXPin is a tool where we can create both low-fidelity mock-up and very well polished high-fidelity mock-up. In addition, we can share’owania mockups by simply spreading presence of the other person. The customer or co-worker can easily add comments on functional layout. UXPin The only downside is that it only has a web version – there is no desktop counterpart, and so the use of this application we will need constant access to high speed internet.
Axure
Another after UXPinie very powerful tool for designing UX. There is only A desktop version priced at $ 269 for the basic package.
Axure itself has only a few basic elements. For it is available a wide range of libraries for download. Unfortunately, some libraries is payable. Download ready-made libraries is an activity which also occupies our time, but thanks to the tool will always be adapted to current trends. It all makes Axure is thought, although considerable combine with great potential.
When it comes to sharing their projects to customers that we have the ability to export the file to HTML, and then send it to the client via e-mail or platform Axure Share. The program is intuitive and does not have much problem in finding us an interesting feature. The application allows you to design more complex widgets such as a slideshow or video implementation, and Google maps.
Axure attaches considerable importance to educate users, and on their website we can find a huge amount of tutorials showing how to make full use of the tool.
Like UXPin application Axure may very well serve to make simple, sketchy wireframes and those close to the final result.
Summary
The choice of specific tools should be adapted to our individual needs. Another issue is the cost of software. You can see a large price difference between Balsamiq and UXPin a third position Axure. Fortunately, all the above mentioned applications have a free demo version and I encourage you to try any of them before making a decision.


